什麼是 component(組件)呢?
它就像樂高玩具裡面一個個組好的零組件。舉個例子:如果你想組一個辛巴(獅子王),當你把買回來的樂高盒子打開,就會看到大量的積木,我們照著使用說明把積木一個個組裝起來成為零組件(頭、手、腳⋯⋯),再把一個個零組件組裝起來,就有一個辛巴在你面前了。這一個個的零組件,就是 component,組裝起來的辛巴,就是一個頁面、一個功能、一個系統。
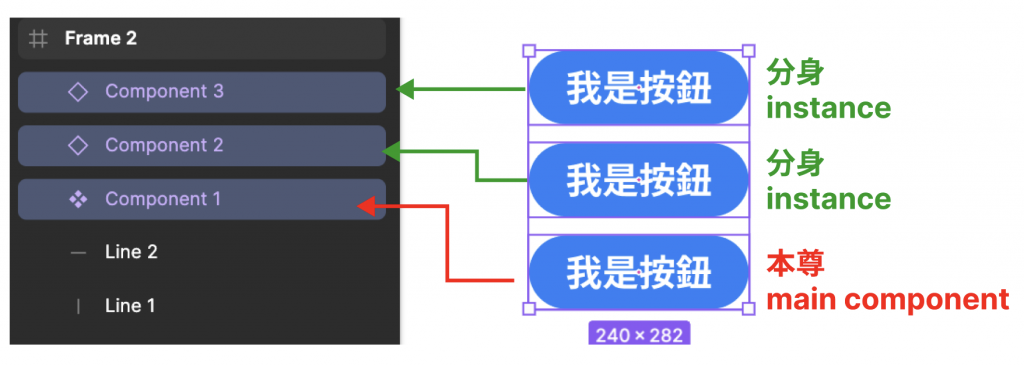
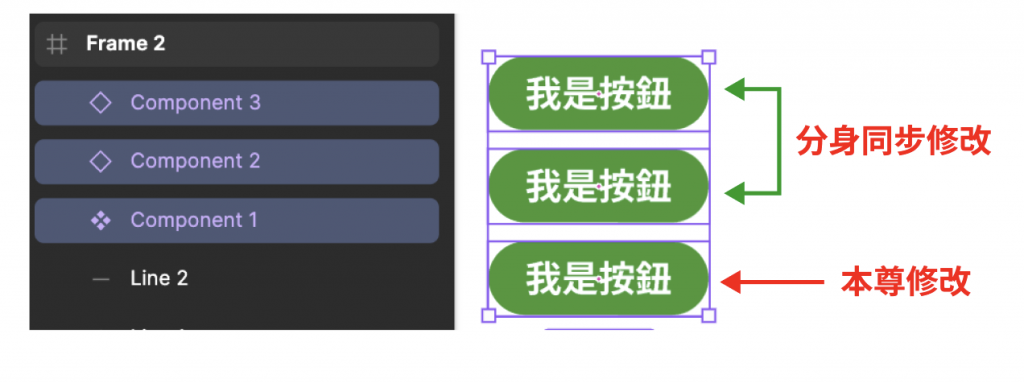
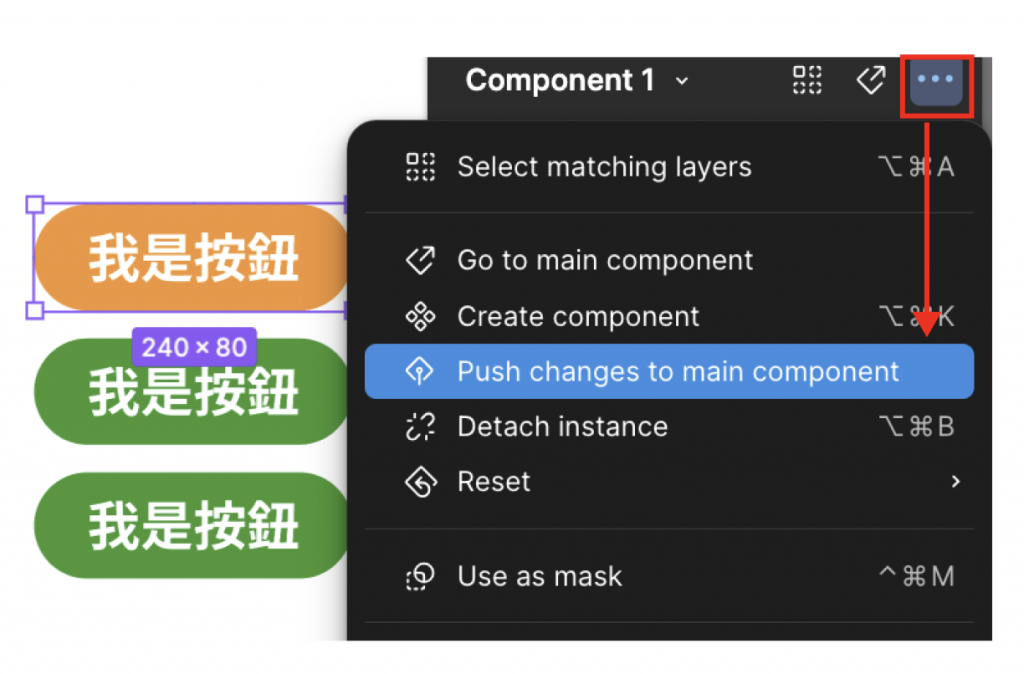
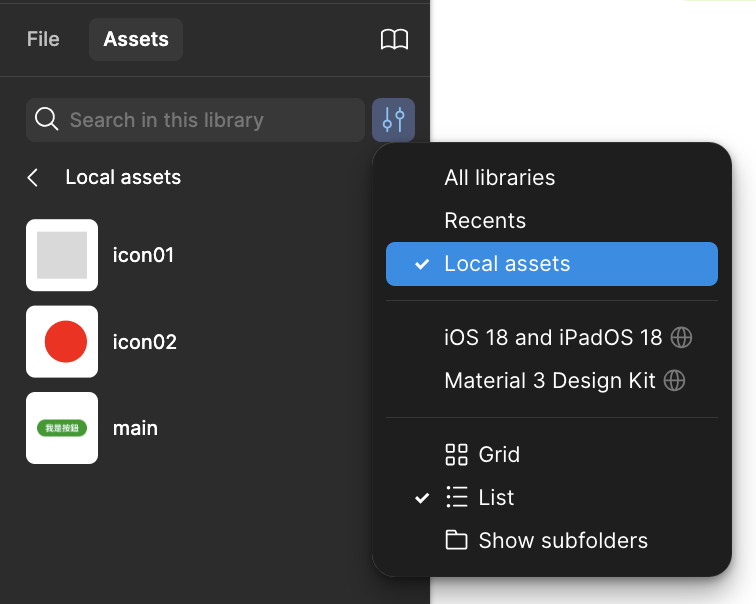
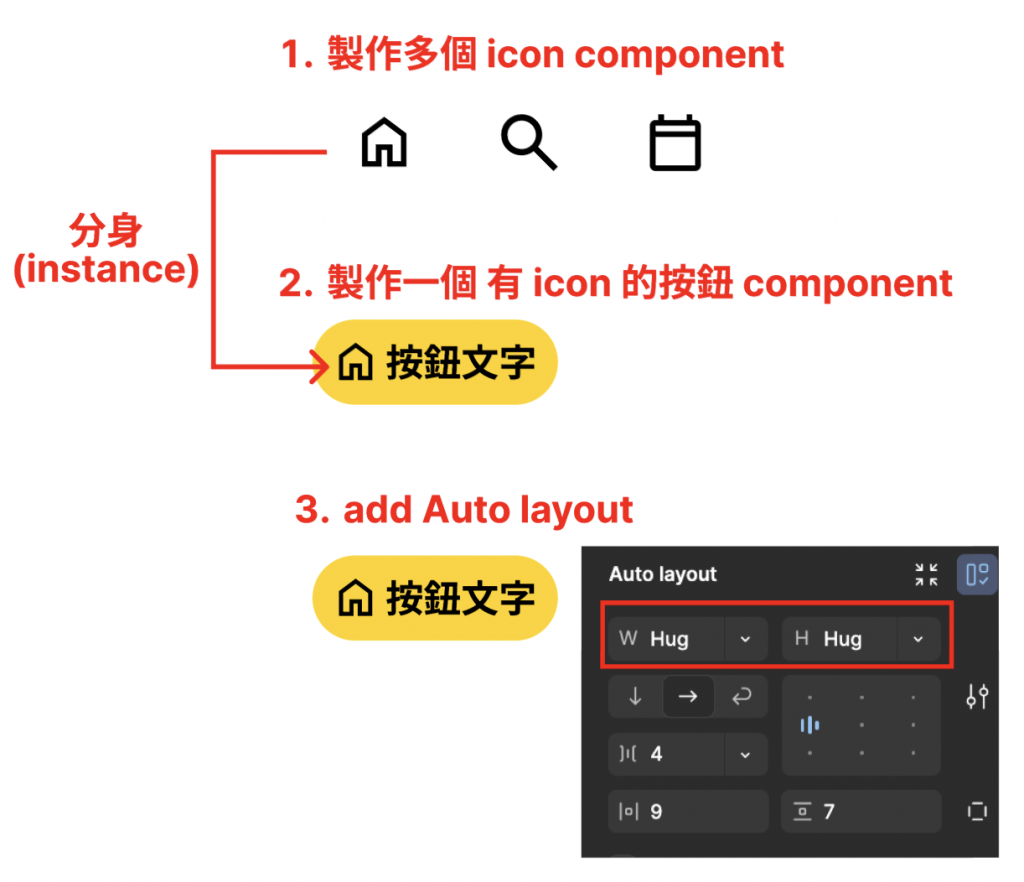
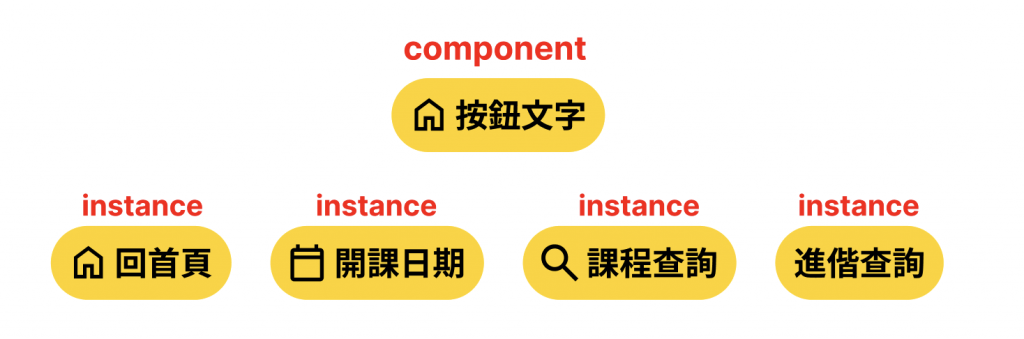
回到 UI:我們可以把常用的設計元素做成 component(例如:button、input 等等),就可以用這些 component 組裝成一個表單,而且最重要的是,這些做好的 component 可以在不同的檔案裡複用(instance),component (main component)如果有修改,其他複用的 instance 也會同步修改,可以保持設計的一致性,非常方便。
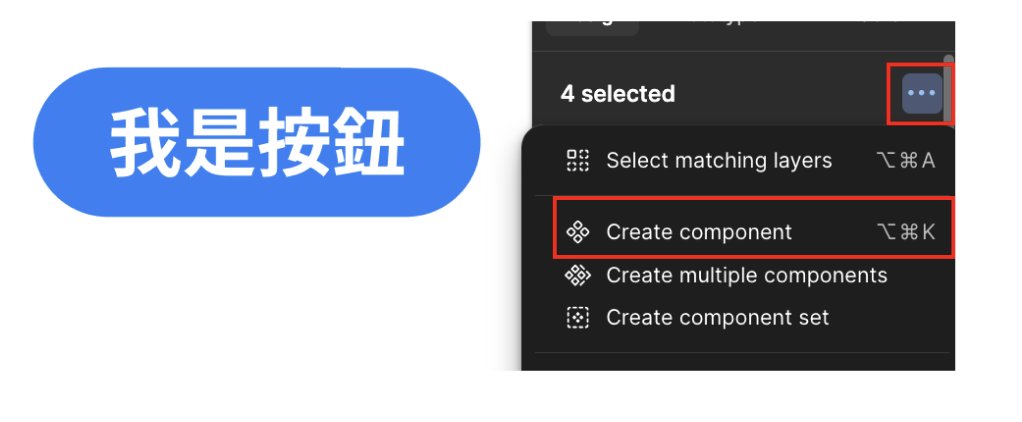
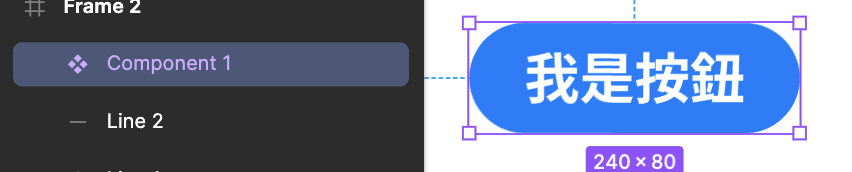
如何製作 component ?(以按鈕為例)














component 在 UI 設計上非常重要,它除了可以大大節省工作時間之外,也保持設計風格的一致性,在 Design System 的設計上更是不可或缺的,當然 component 還有更進階的做法,我們在開始製作 Design System 時,就可以體驗到它的強大。
